GoogleForm | HTMLページへの埋め込み ②

問い合わせフォームとGoogleFormができたところで、いよいよHTML化をやっていきます!
ここでやることは、GoogleFormから必要なコードを抜き出し、それらをHTMLで作成したフォームのタグに埋め込んでいきます。
これまでの手順
操作手順
4. GoogleFormのソースを表示する。
作成したGoogleFormを表示した状態で、右クリック→「検証」
ブラウザ上では必要なコードがどこにあるのか分かりにくいため、一旦GoogleFormのソースコードをコードエディタの新規HTMLファイルにコピーしておくと便利です。
5. form actionのコードを抜き出す。
まずは、メインであるformのactionの値を探します。
|
1 |
<form action="https://docs.google.com/forms/*/*/*/*/*****************************************************/formResponse" method="POST" target="_self" <!-- (これ以降は省略) --> > |
actionの値をメモ帳にコピーしておきます。
https://docs.google.com/forms/*/*/*/*/*****************************************************/formResponse
****の部分は、英数字の文字列でGoogleアカウント、フォームによって異なります。
6. 名前のコード、メールアドレス、用件のコードを抜き出す。
「お名前」で必要なコードは、ソース内の「お名前」付近にある、divタグ内のデータパラメータ(data-params)の中にあります。
|
1 |
<div jsmodel="CP1oW" data-params="%.@.[615054356,"お名前",null,0,[[329405405,null,true,null,null,null,null,null,null,null,[]]],null,null,null,null,null,null,[null,"お名前"]],"i1","i2","i3",false]"> |
上記の場合だと [[328405406,null,true,null…の328405406になります。
この328405406の頭にentry.をつけて先ほどのメモ帳にコピーします。
名前のコード
entry.329405405
同様に、それぞれのデータパラメータのコードを探し、同じ場所にあるコードにentry.をつけてメモ帳にコピーします。
メールアドレスのコード
entry.1170309086
ご用件のコード
entry.1298569137
7. HTMLページへのコード貼り付けと補足
メモ帳にコピーしたコードをHTMLページに貼り付け、足りないコードを補足します。
actionのコード
HTML上のformタグはデフォルトでは<form>となっています。これを以下のように変更します。
|
1 |
<form action="https://docs.google.com/forms/*/*/*/*/*******(*部分には固有コードが入ります)**************/formResponse" method="post" target="hidden_iframe" onsubmit="submitted=true;"> |
actionの値を入れる他に、method、target、onsubmitのコードも追加しています。
method=”post”target=”hidden_iframe”
onsubmit=”submitted=true;”
お名前のコード
お名前のinputタグのname属性は、デフォルトでは name=”your-name” になっています。
これを name=”entry.329405405″ に変更します。
|
1 2 |
<dt><label for="name">お名前</label></dt> <dd><input type="text" id="name" name="entry.329405405" required="required"></dd> |
メールアドレスのコード
メールアドレスのinputタグのname属性は、 name=”your-mail” となっています。
これを name=”entry.1170309086″ に変更します。
|
1 2 |
<dt><label for="email">メールアドレス</label></dt> <dd><input type="email" id="email" name="entry.1170309086" required="required"></dd> |
用件のコード
用件のtextareaタグのname属性は、name=”your-message” となっています。
これを name=”entry.1298569137″ に変更します。
|
1 2 |
<dt><label for="message">ご用件</label></dt> <dd><textarea id="message" name="entry.1298569137"></textarea></dd> |
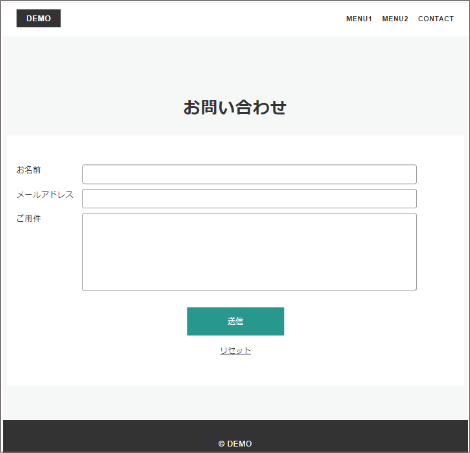
8. 送信テスト
ここでHTML化したフォームがきちんと動くか確認します。
ローカル、またはWebサーバにフォームソースをアップロードし、送信テストを行います。

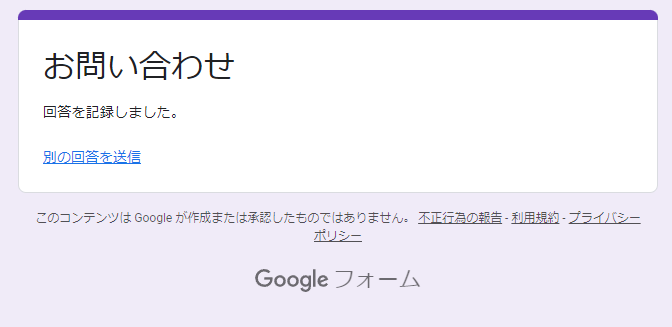
送信後、以下の表示が出れば送信成功です。

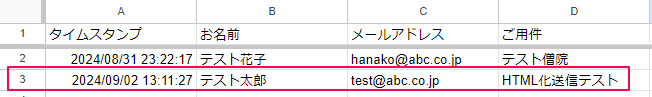
回答のスプレッドシートにも、先ほど送った問い合わせの内容が追加されています。

この続きの手順